Arbeiten mit Großbuchstaben
Will man auf einem Flyer, einem Poster, einer Website usw. eine bestimmte Textpassage besonders hervorheben, neigen manche dazu, alles einfach fett zu formatieren; oder aber den Text in Majuskeln (= Großbuchstaben) zu setzen.
Alles groß = alles wichtig, oder? Naja, ganz so einfach ist es dann doch nicht. Jede Schrift hat ihre mikrotypografischen Eigenheiten (Dickte, Oberlänge, Unterlänge, x-Höhe, Punze usw.) und die gilt es gekonnt für seine Zwecke zu nutzen.
Hier erfahren Sie ein paar Dinge, auf die beim Arbeiten mit Großbuchstaben Rücksicht genommen werden sollte.
Der Abstand zwischen den Buchstaben
Eine gut gemachte Schrift sollte von Haus aus eine Laufweite haben, die einer guten Lesbarkeit dient. (Laufweite = Abstand zwischen den einzelnen Buchstaben)

Da Majuskeln groß sind und Großes Luft zum Atmen braucht um seine volle Wirkung zu entfalten, macht es Sinn, Wörter in Großbuchstaben zu spationieren. Das bedeutet, dass man den Zwischenraum zwischen einzelnen Buchstaben manuell erweitert. Beim Arbeiten mit einer großen Textmenge reicht meistens eine Spationierung, die man in den Absatzformaten (in Adobe Indesign zum Beispiel) einmal anlegt, sodass sie dann automatisch auf alle Majuskel-Passagen angewendet werden kann. Die Wortzwischenräume sollten jedoch grundsätzlich wieder ent-spationiert werden.
Außerdem sollte man generell nie zu weit spationieren, um die Lesbarkeit nicht zu beeinträchtigen. Doch wie viel soll nun spationiert werden, gibt es eine goldene Regel? Nein, das hängt immer vom optischen Erscheinungsbild der Schrift ab. Ziel ist ein harmonisches Ganzes, manchmal reicht eine Spationierung von lediglich fünf Prozent, manchmal können es auch 80 Prozent sein. Gute Grafikdesigner und Typographen erkennen die richtige „Dosis“.
Wer es ganz perfekt machen will (zum Beispiel bei Logos ist dies unerlässlich), sollte sich die Laufweite eines jeden einzelnen Wortes genau ansehen und die Abstände zwischen allen Buchstaben einzeln manuell optimieren für ein perfektes Endergebnis. Ich zoome zu diesem Zweck den Text immer wieder rein und raus und drucke die Ergebnisse teilweise sogar aus (gedruckt wirken die Dinge immer ein bisschen anders als auf dem Bildschirm!).
Ein Majuskel-Text, der spationiert ist, sieht besser aus als ohne Laufweiten-Ausgleich:


Eine sehr weite Spationierung ohne Ent-Spationierung des Wortzwischenraumes zerstört in der Regel die Lesbarkeit. Doch Ausnahmen bestätigen bekanntermaßen die Regel und so kann dieser Effekt ganz bewusst in einem Logo genutzt werden. Gesehen im Logo Design des Modelabels „Victoria Beckham“. Victoria Beckham war schon vor ihrem Modelabel bekannt, man kann ihren Namen also problemlos lesen. Das bewusste Weglassen des Querstriches in der A-Majuskel, die reduzierte Einfachheit der M-Majuskel, die umgedreht eine W-Majuskel wäre, und die extrem weite Laufweite machen das Logo zu einem Markenzeichen, das stark und selbstbewusst im Raum steht, dominant ist, viel Platz einnimmt und trotzdem subtil wirkt und auf wesentliche „Basics“ reduziert ist. Genau dies verkörpert Victoria Beckhams Mode, und diese Message wiederholt sich gekonnt im Logo.

Schriften mit einer großzügigen Buchstabenbreite (= Dickte) eignen sich meiner Meinung nach besonders gut um in Großbuchstaben gesetzt zu werden. Achtung: Bei Schriften, deren Buchstaben eine geringe Dickte aufweisen, also ziemlich eng sind, sollte man nicht zu viel spationieren, sonst verlieren sich die Buchstaben allzu leicht „in der Luft“.
Gebrochene Schriften, kursive Schnitte und Handschriften eignen sich weniger für Majuskel-Texte:

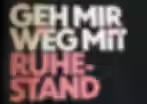
Sind Texte in Großbuchstaben über mehrere Zeilen verteilt, so sollte auch der Durchschuss in Betracht gezogen werden. (Durchschuss = Leerraum zwischen zwei Textzeilen). Im Beispiel unten wurde der Durchschuss so stark verkleinert, dass sogar die Ü-Punkte des Wortes „drüber“ in die D-Majuskel von „reden“ hineinragen. Nicht gut für die Lesbarkeit, aber wohl ein bewusst gewähltes Stilmittel des Mediengestalters:


Hervorhebung von Textpassagen
Wenn Text in Großbuchstaben gesetzt ist, stellt sich die Frage: Wie kann man denn einzelne Wörter bzw. Wortgruppen noch hervorheben? Hier gibt es unterschiedliche Möglichkeiten.
Verschiedene Schriftschnitte und/oder Schriftgrößen verwenden

Hier wird die Firmenschrift in einem fetten („Neu“-Störer, „Mizellen Shampoo“) und einem leichten Schnitt („Extra gründlich. Extra Mild.“) verwendet. Zusätzlich sorgt der himbeerfarbene Störer („Neu“) mit weißer Schrift in fettem Schnitt für eine Hervorhebung, die jedoch subtil aussieht und mit dem Corporate Design konform ist.
Übrigens: Die Firmenschrift der Marke „Nivea“ ist sehr markant, da sie in den meisten Fällen in fett eingesetzt wird, durch den fehlenden Kontrast stark im Raum steht und einige Majuskeln wie zB „M“ und „N“ über die H-Linie (= oberes Ende eines Großbuchstabens) und die Grundlinie (= imaginäre Linie, auf der ein Buchstabe „sitzt“) hinausragen.


Beim Arbeiten mit unterschiedlichen Größen der gleichen Schrift empfehle ich mit symmetrischen Werten zu arbeiten. Unser menschliches Auge liebt Symmetrie und „Gleichmäßiges“; nicht umsonst werden Menschen mit symmetrischen Gesichtszügen als besonders attraktiv empfunden. Also nicht ein Wort x-beliebig größer machen als das andere, sondern zB um 50 % eines Gevierts größer machen. (Geviert: Wenn man ein imaginäres Quadrat über einen Großbuchstaben legt, wobei das Höhe-Breite-Verhältnis eines Buchstabens abgedeckt werden soll. Es ist also nichts Anderes als eine symmetrische Größe, ein Quadrat mit vier gleich langen Seiten, das die „Größe“ eines Großbuchstabens darstellen soll.)

Wenn man mit Gevierten oder Geviert-Teilen arbeitet, stellt man eine gewisse Konstante im Größenverhältnis einzelner Schrift- bzw. Designelemente sicher, was der verbesserten Optik sehr zuträglich ist.
Verschiedene Farben einsetzen
Interessante Effekte ergeben sich auch, wenn man die Wortzwischenräume komplett entfernt und die Wörter in unterschiedlichen Farben formatiert. Aber Achtung: Die Dosis macht das Gift. Zwei Farben sind in den meisten Fällen genug. Jedes Wort anders zu färben, würde die Textpassage (oder das Typologo) sehr schnell billig und unprofessionell wirken lassen.

Verschiedene Schriften mischen
Etwas heikel ist die Mischung unterschiedlicher Schriften. Wenn man mit der Thematik des Schriftmischens nicht vertraut ist, sollte man es besser bleiben lassen und andere Methoden der Text-Hervorhebung bei Großbuchstaben verwenden, sonst sieht ein Text sehr schnell „billig“ und unprofessionell aus.

positives Beispiel Schriftmischung (Dicktengleiche, manueller Abgleich Oberlinie und Grundlinie)

negatives Beispiel Schriftmischung (unterschiedliche Dickte, unterschiedliche Ober- und Grundlinie)
Newsletter
Lassen Sie sich inspirieren von aktuellen Kundenprojekten, News aus dem Design-Blog und bekommen Sie exklusiven Zugang zu Goodies und Aktionen, die ausschließlich Newsletter-Empfängern vorbehalten sind. Alle zwei Monate frei Mailbox - jetzt anmelden, damit Sie nichts mehr verpassen.









